Verifying your WordPress or WooCommerce site, such as “My Shop” (from your “Blog Page” guide), in Google Search Console (GSC) using Google Tag Manager (GTM) is a fast and efficient method for users with an existing GTM setup. This process ensures Google can index your pages, such as products (e.g., “Flying Ninja” from your “Creating Products” guide) or blog content, for better search visibility. Below is a concise guide based on the 6fc Live video, enhanced with practical steps and aligned with your previous guides (e.g., “Verify Domain,” “Google Analytics Verification”).
Why Use Google Tag Manager for Verification?
- Streamlined Process: Uses an existing GTM container snippet, avoiding DNS changes (from your “Verify Domain” guide) or file uploads (from your “HTML File Verification” guide).
- Immediate Verification: Works instantly if the snippet is correctly placed.
- WooCommerce Fit: Supports indexing for product pages or membership content (from your “Membership Plans” guide) for verified users (from your “Email Verification” guide).
- Limitations: Requires GTM setup with Publish permissions; the <noscript> tag must be immediately after the <body> tag; only verifies the specified URL prefix (not subdomains unless specified).
Step 1: Ensure Google Tag Manager Setup
- Check GTM Account and Permissions:
- Log in to tagmanager.google.com with the same Google account used for GSC (per video).
- Confirm Publish permission:
- Go to Admin > User Management.
- Verify you have “Publish” or “Admin” access. If not, contact the container admin.
- Learn more at support.google.com/tagmanager/ (per video).
- Set Up GTM (if not already done):
- Create a GTM account:
- Go to tagmanager.google.com > Create Account.
- Enter an Account Name (e.g., “My Shop”) and select your country.
- Add a Container (e.g., “My Shop Website,” select Web platform) and click Create.
- Copy the GTM snippet:
- <script> for the <head> section.
- <noscript> for immediately after the <body> tag.
- Create a GTM account:
- Verify GTM Snippet on Homepage:
- Ensure your homepage (e.g., https://www.example.com) has the GTM <noscript> tag immediately after the opening <body> tag (per video).
- Steps:
- Open your homepage in a browser.
- Right-click > View Page Source (or Ctrl+U).
- Search for <noscript> with your GTM ID (e.g., GTM-XXXXXXX) right after <body>.
- Example: htmlCopy
<body> <noscript><iframe src=\"https://www.googletagmanager.com/ns.html?id=GTM-XXXXXXX\" height=\"0\" width=\"0\" style=\"display:none;visibility:hidden\"></iframe></noscript> <!-- Other content --> </body>
- Note: The <script> tag in <head> is not used for GSC verification; only <noscript> matters (per video).
- Add or Fix GTM Snippet:
- WordPress:
- Plugin:
- Use Insert Headers and Footers or Google Site Kit:
- In Insert Headers and Footers, paste <script> in “Scripts in Header” and <noscript> in “Scripts in Body”.
- In Google Site Kit, connect GTM and follow setup prompts.
- Save changes.
- Use Insert Headers and Footers or Google Site Kit:
- Theme Editor:
- Go to Appearance > Theme File Editor > header.php and footer.php (e.g., Neve theme, from your “Neve” guide).
- Add <script> before </head> and <noscript> after <body>.
- Plugin:
- cPanel:
- Go to File Manager > public_html > edit index.php or theme files.
- Place <noscript> immediately after <body>.
- FTP:
- Use FileZilla to access /public_html/ and edit relevant files.
- Publish Container:
- In GTM, go to Workspace > Submit > Publish to activate the container.
- WordPress:
- Confirm Placement:
- Check View Page Source to ensure no code (e.g., comments, whitespace) exists between <body> and <noscript> (per video).
- Test in a private browser (e.g., https://www.example.com).
- Use Google Tag Assistant (tagassistant.google.com) to verify GTM firing.
Step 2: Add Your Website to Google Search Console
- Access GSC:
- Go to search.google.com/search-console.
- Sign in with the same Google account used for GTM (per video).
- Add Property:
- Click the property dropdown (top left) > Add Property.
- Choose URL Prefix (not Domain, per video) and enter your website URL (e.g., https://www.example.com).
- Use the exact protocol (http:// or https://) and subdomain (e.g., www or sub).
- Click Continue.
- Subdomain Verification (if needed):
- For subdomains (e.g., shop.example.com), add a separate URL prefix and ensure the GTM <noscript> tag is on the subdomain’s homepage.
Step 3: Verify Using Google Tag Manager
- Select GTM Method:
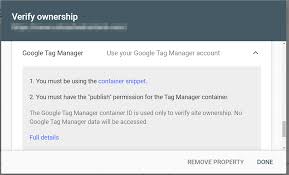
- In the verification popup, expand the Google Tag Manager section (per video).
- Click Verify if the <noscript> snippet is detected.
- Check Verification:
- If successful, GSC confirms “Verification successful” immediately (per video).
- If it fails, click Full Details for errors (e.g., “Tag not found,” “Insufficient permissions”).
- Access Property:
- Use GSC to monitor indexing, performance, and errors for your URL prefix (per video).
- Data Privacy:
- GSC uses the GTM container ID only for verification; no GTM data is accessed (per video).
Step 4: Troubleshoot and Verify
- Test Verification:
- In GSC, check for a welcome message (e.g., “Improve your presence on example.com”).
- Confirm access to GSC tools (Performance, URL Inspection).
- Use URL Inspection to test your homepage (e.g., https://www.example.com/).
- Troubleshoot Issues:
- Verification Fails:
- Confirm <noscript> is immediately after <body> with no intervening code (per video). Re-check View Page Source.
- Verify the same Google account for GSC and GTM (per video).
- Check Publish permission in GTM (Admin > User Management).
- Clear caches:
- Server cache (e.g., Cloudflare).
- WordPress cache (from your “Backup and Migration” guide).
- Tag Not Found:
- Re-add the GTM snippet via Insert Headers and Footers or theme editor.
- Test in a private browser.
- Use Google Tag Assistant to confirm the correct GTM ID.
- Wrong Property:
- Ensure the URL prefix matches the GTM container’s site (e.g., www.example.com vs. example.com).
- CMS Issues:
- Check if plugins (e.g., caching, security like Wordfence, from your “Malware Removal” guide) strip the tag.
- Confirm theme updates haven’t removed GTM code.
- Unpublished Container:
- In GTM, go to Workspace > Versions to ensure the container is published.
- Alternative Methods:
- Use Google Analytics (from your “Google Analytics Verification” guide), HTML tag (from your “HTML Tag Verification” guide), HTML file upload (from your “HTML File Verification” guide), or DNS TXT record (from your “Verify Domain” guide).
- Contact support:
- Verification Fails:
- Maintain Verification:
- Keep the GTM <noscript> tag in place to avoid losing verification.
- Monitor GTM container updates to ensure the correct ID remains active.
Step 5: Enhance Your GSC and GTM Setup
- GSC Features:
- Monitor performance with Performance Report (from your “Monitor Performance” guide).
- Submit sitemaps via Sitemaps (from your “Submit Sitemap” guide).
- Check Robots.txt Report for crawl settings (from your “Robots.txt” guide).
- Use URL Inspection for indexing issues.
- WooCommerce Integration:
- Verify product pages (e.g., https://www.example.com/product/flying-ninja/) for indexing.
- Pair with NotificationX for sales alerts (from your “NotificationX” guide).
- Secure transactions with Razorpay or UPI QR Code (from your “Razorpay” or “UPI Payment” guides).
- Use FiboSearch for indexed product searches (from your “FiboSearch” guide).
- GTM Integration:
- Add tags for tracking:
- Google Analytics: Track page views, events (e.g., add-to-cart).
- Facebook Pixel: Monitor ad conversions.
- Hotjar: Analyze user behavior (e.g., heatmaps).
- Test tags in GTM’s Preview mode:
- Go to Workspace > Preview > Enter your site URL.
- Visualize data with Visualizer (from your “Visualizer” guide).
- Add tags for tracking:
- Analytics Integration:
- Link GSC to Google Analytics (from your “Google Analytics Verification” guide).
- Track user behavior post-click (e.g., purchases).
Step 6: Best Practices
- Account Consistency:
- Use the same Google account for GSC and GTM (per video).
- Grant Publish permission to collaborators if needed.
- Snippet Placement:
- Ensure <noscript> is immediately after <body> with no gaps.
- Test after theme/plugin updates.
- Testing:
- Verify GTM tags with Preview mode or Google Tag Assistant.
- Check GSC’s Performance for data (from your “Monitor Performance” guide).
- Search site:example.com on Google to monitor indexed pages.
- Security and Compliance:
- Secure pages with Wordfence (from your “Malware Removal” guide).
- Use GDPR Cookie Consent for compliant tracking (from your “Cookie Notice” guide).
Pro Tips
- Boost Engagement: Promote verified pages with Welcome Bar or Join.chat (from your “Sticky Menu” or “Join.chat” guides).
- Ads: Run YouTube ads for verified content, tracked via GTM (from your “YouTube Ads” guide).
- SEO: Use Search & Filter for indexed content navigation (from your “Search & Filter” guide).
- Backup: Save files with UpdraftPlus (from your “Backup and Migration” guide).
- Styling: Align pages with Neve’s design (from your “Neve” guide).
Congratulations!
You’ve verified your website in Google Search Console using Google Tag Manager with 6fc Live! Your WordPress or WooCommerce site is now set for indexing and tracking. For more tips, visit the Google Webmasters YouTube channel (youtube.com/@GoogleWebmasters) or search.google.com/search-console. Combine with your guides (e.g., “Sitemaps,” “Search & Filter”) for a robust SEO strategy. Need help with GTM setup or troubleshooting? Comment below or visit support.google.com/webmasters/ or support.google.com/tagmanager/!
Additional Notes
- Confirmation: The guide you provided earlier is accurate and mirrors the video’s instructions. I’ve streamlined it here for brevity while adding minor enhancements (e.g., GTM setup, subdomain clarification).
- Further Questions: If you have specific questions (e.g., GTM event tracking for WooCommerce, troubleshooting a particular error), please clarify, and I’ll provide a targeted response.
- Visuals: If you need descriptions of interfaces (e.g., GTM’s Publish screen, WordPress plugin settings), I can provide text-based mockups, as I cannot generate images directly.